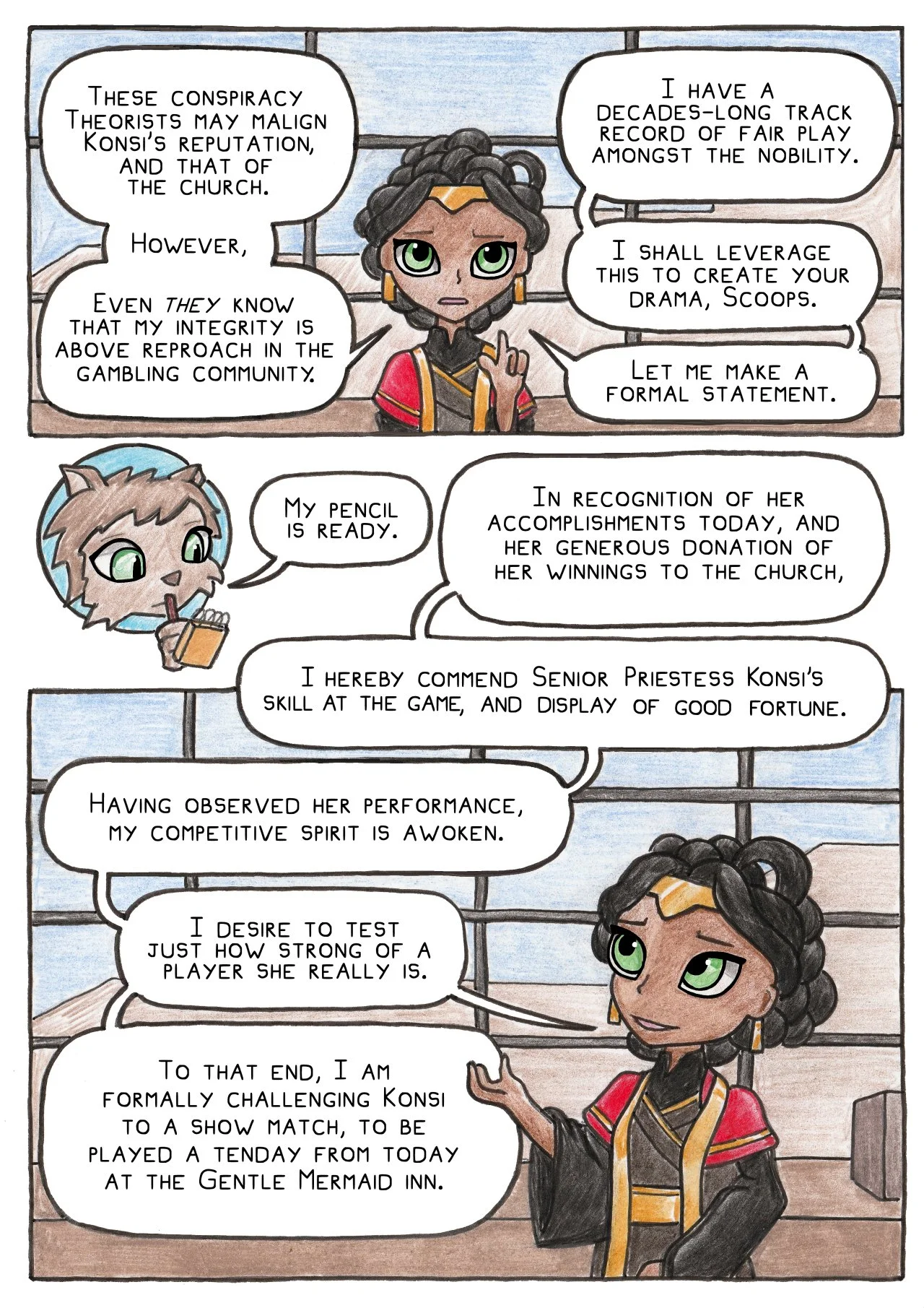
This comic follows on from the Previous comic which will almost certainly provide context.
You can follow this comic series from the start Here. Make sure to start at the bottom (oldest comic) and work upwards.
Some people suggested that breaking up tall comics into two images within the post body would help readability in their client, so here’s that.


We’re over the exposition hump now, so hopefully following comics will have smaller/fewer speech bubbles.


The main comic seems to be really small. And the smaller ones were showing small for me too. I’m using lemmy.world. But I was able to fix it with css. Here’s the css I have now if anyone is interested:
.img-expanded:not(.banner, .avatar-overlay) { max-height: unset; max-width: 100vw; position: absolute; left: 50%; transform: translate(-50%, -75px); outline: auto; outline-color: black; z-index: 1; padding: 50px; outline-offset: -50px; pointer-events: none; } .md-div img { max-height: unset; } /*Note: Links are exactly the same except without bg-transparent, so using not(bg-transparent) instead will outline the links instead of the expandos. Also, they're outlined orange unless you change it, so you could take that off, give them all outlines, and you can tell which they are based on the color.*/ .thumbnail.rounded.overflow-hidden.d-inline-block.position-relative.p-0.border-0.bg-transparent { outline: auto; }The small one in the middle is what I’m using to fix the shrunken images in comments problems.