- cross-posted to:
- [email protected]
- cross-posted to:
- [email protected]
There’s a ton of issues with the UI I want to address and there’s a number of things I want to experiment such as how communities are subscribed to, so I started writing a new UI in SvelteKit. I also have Capacitor setup which would allow this to triple as a native iOS and Android application.
Would love some help if anyone is interested.
Github https://github.com/ando818/lemmy-ui-svelte
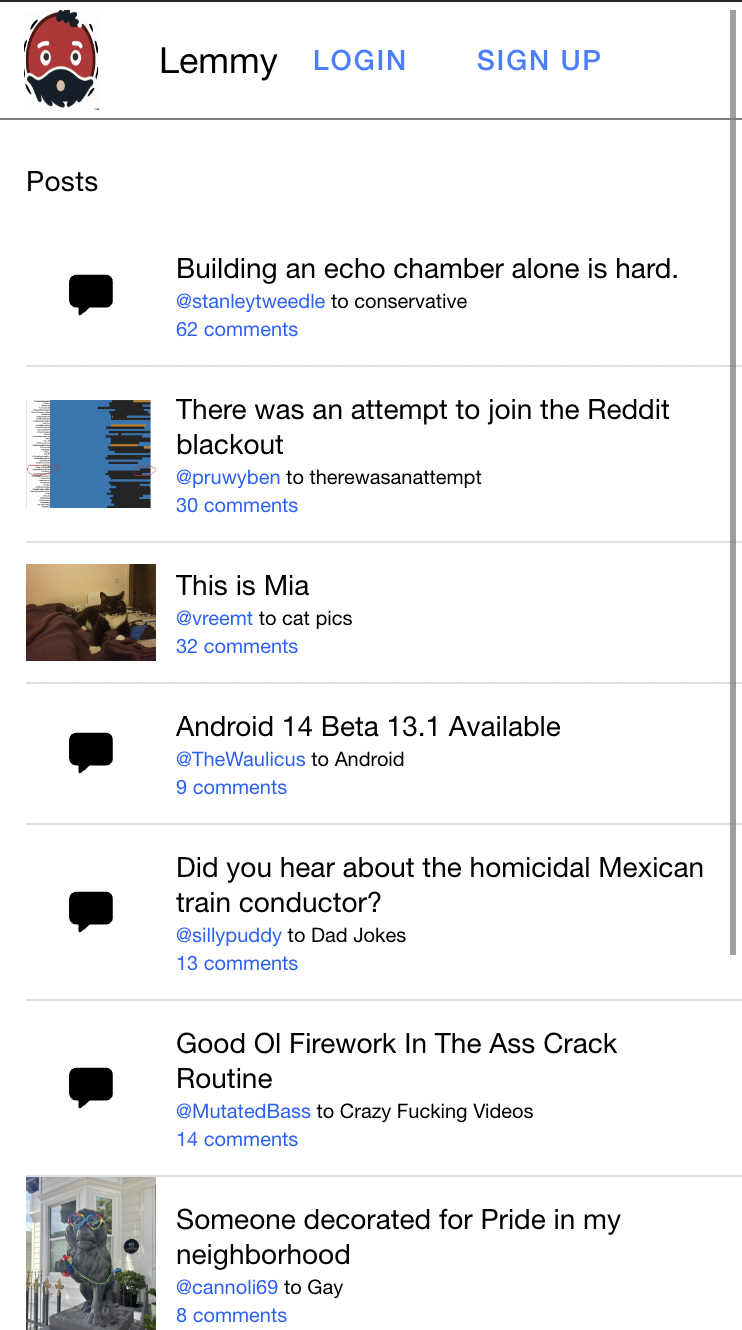
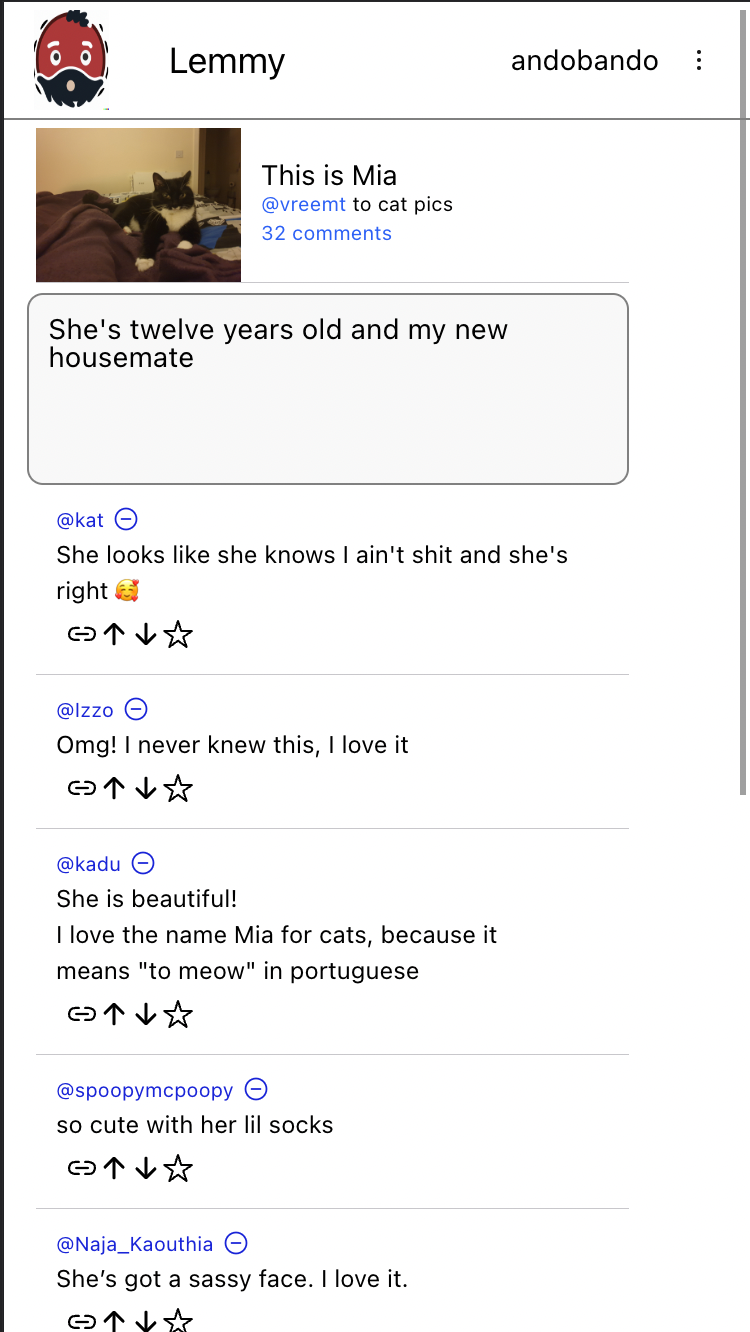
Preview so far though much yet still has to be done





My main Lemmy.ml account comment isn’t properly federating over to lemmy.world, so I’m duplicating my reply on my alt-account:
Cool. SvelteKit is ideal for this.
Can you move the server name to an .env variable so I don’t have to run a sed? sharing my sed:
find src/ -type f | xargs sed -i 's/lemmy\.world/enterprise.lemmy.ml/g'FYI, there is a double https:// on page https://github.com/ando818/lemmy-ui-svelte/blob/main/src/lib/lemmyclient.js
On desktop browser, I’m getting a ‘500 internal error’ on the /r/post/xxx route, but not sure why. The console isn’t showing anything. The page.server.js seems to get the JSON fine from the API, but the .svelte file in that route is failing.
Yes, definitely will do.
I think I know this issue. When clicking a post from the front page it stores the post so upon landing on /post/xxx it doesn’t have to refetch that data. It fetches the comments on /post/xxx but not the post itself. Just need to fetch the post itself if someone lands directly on that page.
Cool, thank you.
I suggest we create a community for Lemmy front-end and app development. I haven’t seen one so far.
I saw you updated the repository right after you commented to me, but I was still getting the ‘500 internal error’ on /r/post/xxx route.
I tracked it down to:
/src/lib/components/Comment.svelteHas a line:
import { comment } from 'svelte/internal';Removing that line eliminated my page crash.
Ah, my ide auto pulls in imports sometimes. Thank you