- cross-posted to:
- [email protected]
- [email protected]
- cross-posted to:
- [email protected]
- [email protected]
cross-posted from: https://lemmy.world/post/1376783
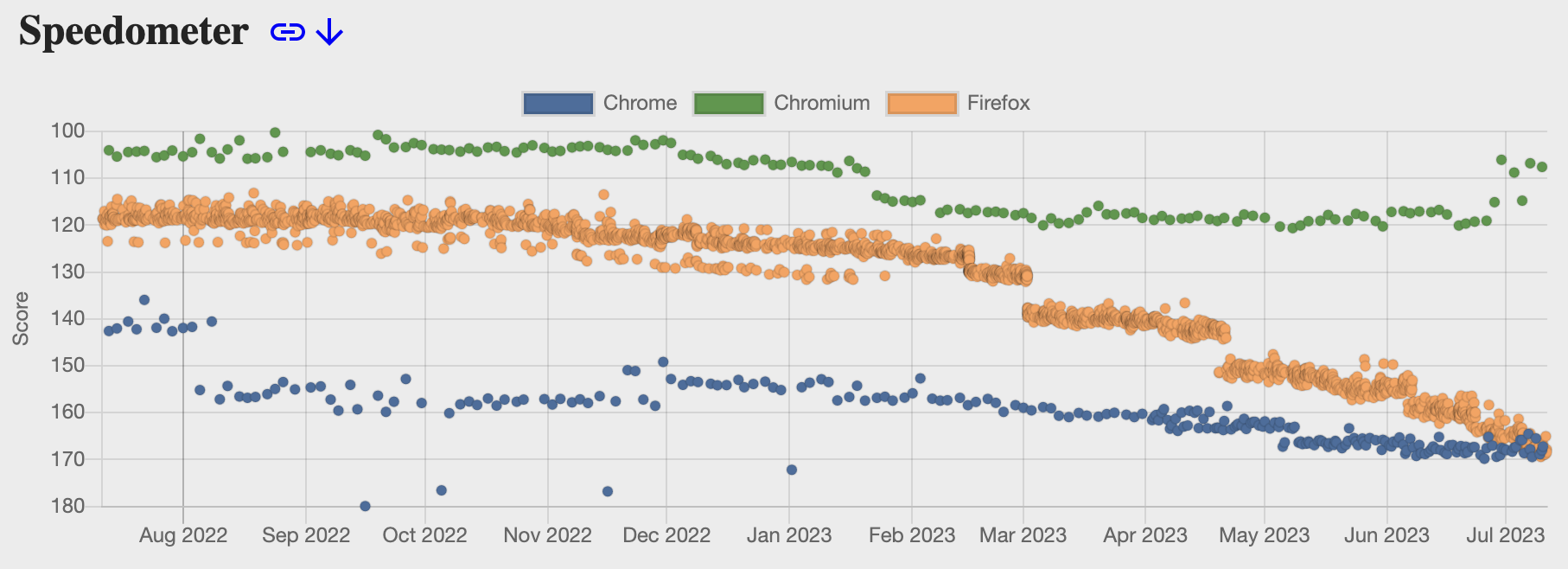
Thought I’d never see the day when Firefox would match Chrome on Speedometer.
There’s also a few other benchmarks got a sizable boost. https://arewefastyet.com/



Yeah but is Firefox dev tools still dogshit?
Uhmm… I am using both chromium and firefox, Firefox Dev Tools is superior imho… I can’t graps something like network stack freely or DOM checker freely in Chromium… so… I don’t think it’s bad, rather than bad, it’s great for me for professional works.
That comment smelled like bait.
Love FF’s dev tools personally - I only use Chrome to simulate
prefers-reduced-motionaccessibility preferencesEdit: fix typo in css media feature name
Yeah… they still haven’t added back live editing of JS. Their new profiler doesn’t provide framerate graphs anymore. Nothing like Lighthouse on offer. Gotta keep a Chrome-based browser around for any non-trivial frontend work.