I wonder how many times this needs to be reposted and downscaled to no longer be true. It looks like this is already not the original resolution of the picture.
It’s already not true.
The image is 33 kilobytes

The og super mario bros was 32kb.
@[email protected] @[email protected]
 here’s a webp that’s 16kb :)
here’s a webp that’s 16kb :)Yeah well here’s here’s a jpeg that’s 5kb! ;)
too many pixels i can still read this :/
whats some really weird image format?
This is true, and I’m genuinely angry about that.
Why does it make you angry?
because he doesn’t understand how data generation works.
I can probably write a program with an output that will reach infinite size if allowed to run forever. that program is probably less than 50 lines of code, which shouldn’t be more than a few kb, if that.
Yeah, but the same is true for .kkrieger which is more impressive imo.
That game is a marvel of programming.
You swapped the ie
Thx
Does it though? This is a very compressable image. It’s around 30kb on my system, and that’s with the extra text on top
I love how mouseover text doesn’t quite display correctly on my mobile browser, especially with that one.
The game only had 16 colors (4bit) and a resolution of 256x240. If you store it in the original dimensions and apply loseless compression it could be much smaller.
I wander what it will be in some modern format like WEBP or JPEG XL.
This isn’t a fair comparison.
The game should get to go through the same compression algorithms first.
That’s just not possible, game data is not image data. For example image compression is lossy and based on quadtree representations etc., how would you apply this to code and sprites?
So you think running a video game through a jpeg compressor would be a bad idea?
I’m ready to roll up my sleeves, man. A little elbow grease can work miracles.
We use BMP in this house, mister! As the Lord defined in the Bible
Can someone ELI5? I mean, I understand what is being said, but how is it a whole game is less storage than a modern image of that game?
Because the instructions, “draw a brick here, a pipe there, here are the rules for how jumping works, etc.” are smaller than “these pixels are blue, that one is orange, that one is white, etc.”
Also, the jpeg is going to store each pixel as a 8bit x3, Rgb (255 *3), color pallette for the color code, whereas the nes was limited to only 56 colors.
Also, this jpeg has multiple pixels where there would only be one pixel on the nes
More: that palette was hard coded and the actual in use palettes were even smaller subsets of the system palette to reduce memory demand
The NES has a picture processor (PPU) that has special things made for 2D, cell (tile)-based graphics with hardware sprites. Being able to reuse tiles and express each tile with a few bytes really helps keep things small, as storage was very expensive back then. Also, without bank switching (which SMB1 did not have), the 6502 could only address up to 64kb of memory (including ROM and RAM).
The music was also kept small, as it was generated in real time by the audio processor that was embedded in the CPU.
I’m sure there’s a disassembly out there along with some YouTube videos if you want to understand a bit more. IMO programming for these old systems is more fun compared to modern systems, which in comparison, have no limitations. It is a boon to creativity.
https://www.youtube.com/watch?v=Tfh0ytz8S0k Here is one good video explaining the basics of graphics on old systems.
the biggest reason is that draw commands of the same color can be space efficient. another is that the NES had to deal with 56 colors while modern images use 8 bits per color channel (RGB) meannig it has to store a lot more data it doesnt necessarily need.
Kind of. The NES also used cell-based graphics and reusable tilemaps, which I think the 8 bit guy made a video about.
Because the person creating the image didn’t take the time to optimize the image. It’s probably just a PNG or a JPEG, which is way overkill for representing a NES frame.
Other commenters have mentioned that the NES has 56 colors and uses tiles to draw the frame. If you took the same approach (maybe embedding a GIF tile in an SVG), you could cut down the size of the modern image significantly.
PNG is fine for this. A palletized PNG on max compression would be smaller than the game and totally lossless unlike this. First you gotta take this image and map/quantize it to the original palette though to destroy the JPEG artifacts, which produce colors in between ones that would have existed in the game’s output.
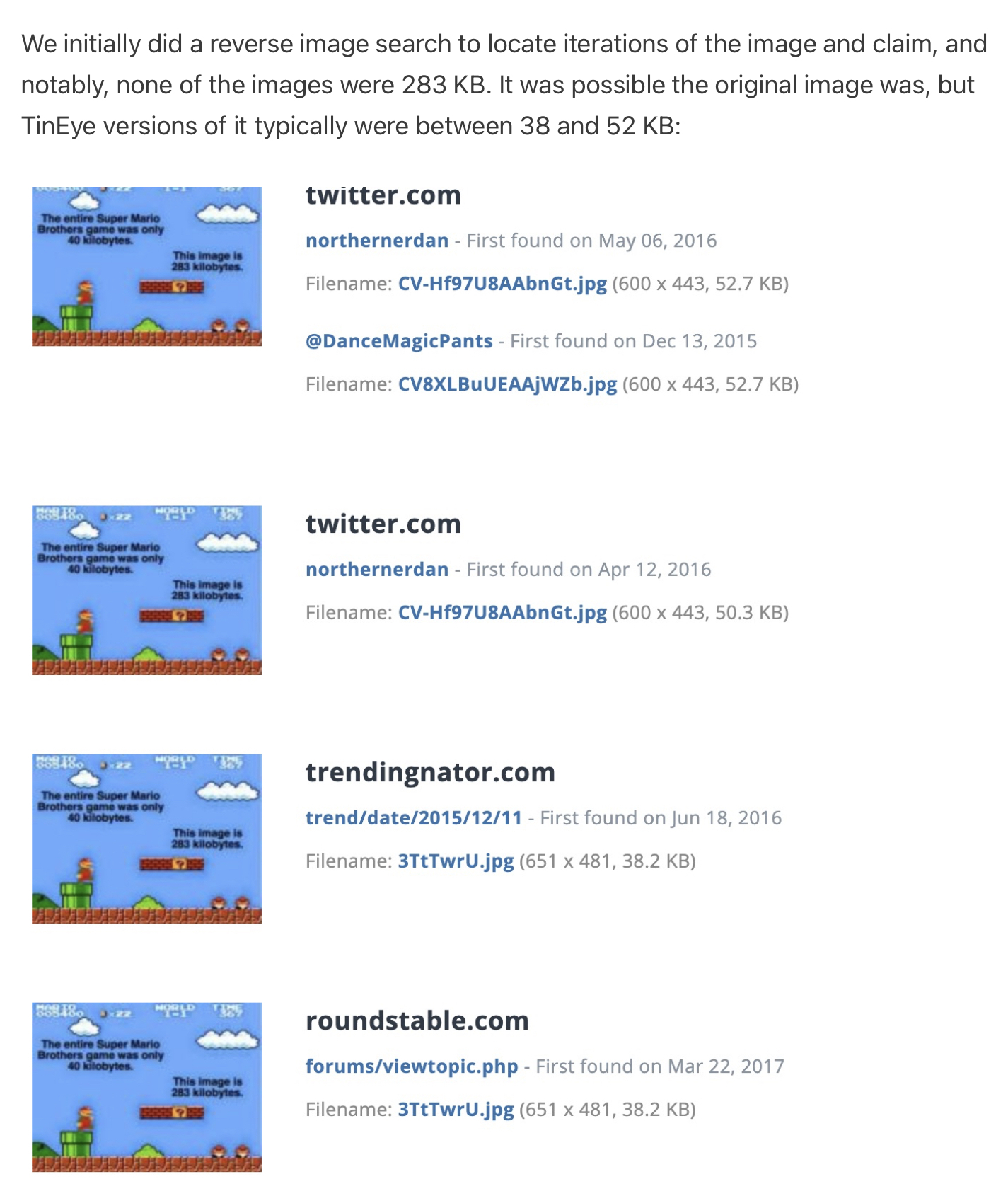
Saved me the TinEye!

I’m back after 3 days of going down the rabbit hole you all set before me having a much better understanding of the question and a much bigger appreciation of the NES coders.









