or just anything about design. if youre working on something etc
i’m currently on board for a (college) club and working on designing meetings/working to create community. do you have any tips on how to apply design thinking to work to create actually meaningful connections and value to draw people to come - i find a lot of people want to come but don’t find the time - which i think is partially because there isn’t enough value offered.
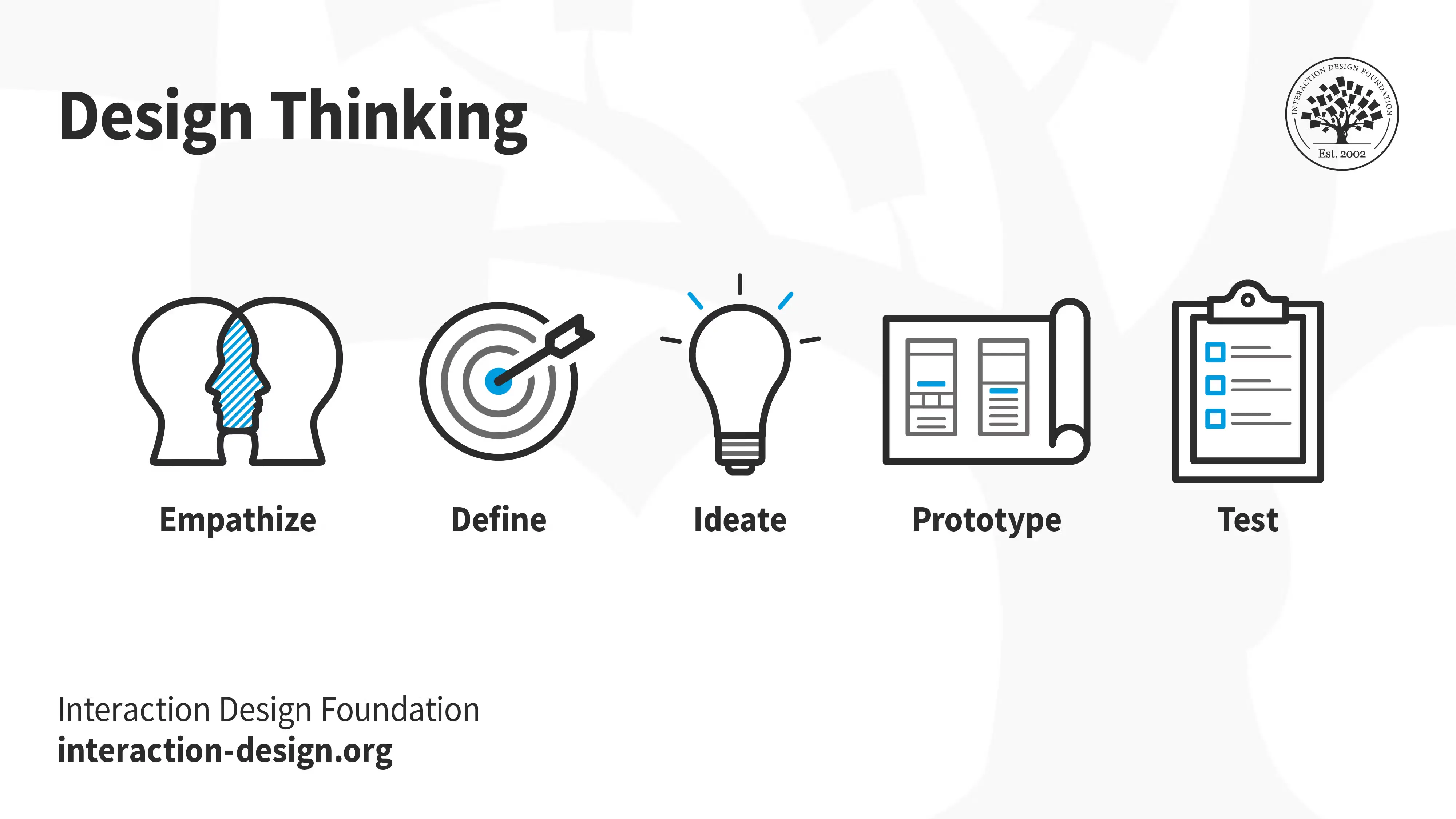
If you’ve read my other comments in this thread I talk a lot about the design thinking method which is the 5 steps. In your case everything will hinge on the first step imo, Understanding. What sort of feedback can you get from prospective meeting-goers? It would definitely pay to get their opinions on what they’re looking for, what they like, etc. Create a persona of your average and/or ideal member. Everything you can know for sure that you don’t have to guess will be helpful later. You’re correct that not having enough time is usually not the problem, because you can’t really find a solution to not having enough time. You can’t switch around their classes for them and invent a new hour in the day.
If other people in the club are interested in helping out with that project, become the facilitator and hold, mostly for the identification or ideating steps, group sessions to brainstorm or think about solutions. Collective thinking is really cool, it makes ideas appear that you’d never have by yourself. There’s other tools you can use at different steps, there’s probably online blogs that list them lol. Otherwise one day I might have to make that whole list myself. AI is actually really knowledgeable about these tools if you explain your problem and ask it for a list.
Also once you prototype something (in your case it will probably be a meeting with the new guidelines you’ll have ideated), don’t hesitate to pass around some paper after the meetups and ask for members opinions on what they liked and what they didn’t like. Then improve one meeting at a time. It’s built over time.
I need design tips for an UI
General tips would be to use the design thinking method for this:

Everything will hinge on the first part, the understanding/empathizing part. Then ask fundamental questions such as: why am I making a UI? What is the purposes of a UI?
Proper planning saves on a lot of waste later on. For UIs I think composition theory is very important, i.e. getting the user’s eye to where you want it to be (i.e. where it needs to be).
Then do mockups/wireframes and submit the prototype to be tested by actual people. Let them play around with it and record everything they say about it without offering any input, and use that to refine prototype on top of prototype until you have a satisfactory result, then finish up the UI with all the bells and whistles.
I talk more about this process here: https://criticalresist.substack.com/p/how-we-redesigned-the-prolewiki-homepage
What are the main do’s and don’ts of designing effective propaganda?
Before you even pick up the pencil (or the mouse) ask yourself questions and think about what you want to convey. Turn that into something actionable, which is kind of a buzzword, but basically to us means something that is able to turn theory to practice. Most non-designers and beginners will say “I want to draw something that will get people to act!” and this is correct, but that’s not super actionable. We know this from our organizational practice, as we criticize liberals for thinking “acting” ends at holding up a sign in congress when trump is speaking or whatever. It’s the same thing here. If we want to guide people to effective practice, then we need to point that out.
This takes experience which is built with trial and error. It’s why designers have so much workshop time in school lol.
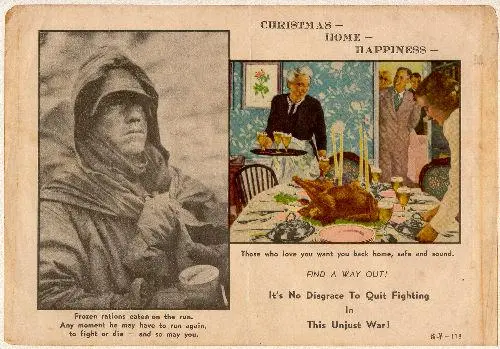
You can also reverse engineer existing material, but this takes work. Again I often see people giving an existing piece one look, think they know everything about it, and then proceed to make something tangentially related, getting the form of it but not the actual content of it. I was like that too. But if we want to learn, we have to struggle with the material. It doesn’t just fall into our lap. Take the time to really engage with examples of what you’d consider good propaganda, as much time as you need. Takes this leaflet dropped on US troops during the invasion of Korea:

(text on the left reads “Frozen Rations eaten on the run. Any moment he may have to run again, to fight or die - and so may you.”)
This leaflet was the result of a process of decisions, some of them conscious, some of them probably subconscious. It’s also pretty easy to study: disheveled and depressed soldier on the left in black and white, happy family celebrating christmas in technicolor on the right. And a message that would finish me off if I was in his place fighting at Chosin lol.
What makes this effective? The first thing that makes this effective is if it worked in practice. But worked at what? can we reverse-engineer this leaflet to figure out what they wanted to happen with it? First, who was it even made for? From reading the copy it seems pretty clear: US soldiers find a way out, it’s no disgrace to quit fighting in this unjust war. It’s telling soldiers to remember their family at home and invoke emotions, and then it sends a call to action (you should look into the AIDA model too btw, it’s pretty ubiquitous and also super old, older than the 20th century lol). It’s telling soldiers, do whatever you can to go home. Shoot yourself in the foot if you have to.
Was it effective? Well, it probably wasn’t the only piece of propaganda they dropped on the enemy that christmas, and it was probably sent at the right time. Do it enough times, to enough people, and eventually you’ll probably have a few who will hesitate to pull the trigger, or who will surrender just a second faster than they would have otherwise. We gauge the theory on real data in a theory->practice->theory dialectic. Theory informs practice informs new theory.
This is a constant iteration process, improving a little bit at a time. Sometimes success is difficult to measure, but it pays to do this type of self-crit at the end of a project. Make something, send it out, then study if it worked, why, and how. Then do just a little bit better next time. I think the first thing people have to divorce from their design self is self-loathing. It’s okay to take time, it’s okay to make mistakes, and it’s okay to improve just one tiny little thing. Even just reducing typos the next time you submit something is an improvement.
Wow, thanks for all the insight! I think in general this is a very good mentality to have, and to pause and really reflect on it before even picking up the pencil as you say.
The focus on actionability is interesting though. Would you not say that some forms of propaganda aren’t necessarily meant to spur action per se, but rather serve as an opener or starter? Maybe I’m not wording this correctly, but it would follow the same concept as the Funnel model. Some forms of media would have large appeal and only serve to push people further down the funnel to be more receptive to other forms of media or propaganda. Or would you consider this a non-effective path that is akin to the sign-holding you mentioned? Or perhaps I am misanalysing this concept.
With the example you gave, the goal is very clear and it’s quite straightforward to break down. I wonder if you have any more examples that are perhaps a bit more modern as well.
Would you not say that some forms of propaganda aren’t necessarily meant to spur action per se, but rather serve as an opener or starter?
That’s actionability too :P
How do you see AI interfering in the world of web design?
How far in the pipeline do you feel you’re still doing design work? As in, figma prototypes, wix static websites?
What do you enjoy doing the most, in design workspace?
Oh man these are difficult questions. You know, as much as we got flooded with shitty AI images and clearly GPT comments and replies on the web since 2023, I don’t think I’ve seen a website entirely coded with AI yet. Or maybe if I have, it passed for a normal website and I didn’t notice. Honestly Wordpress already has so much of the market that I think switching web design to AI may not change much, functionally. AI generations are all kinda samey due to the training data, but so are wordpress websites (unless you really go full custom but then the trend now is doing headless).
I do use AI for JS though, which I’ve never learned and don’t feel like learning, and it’s got me out of a bind once in a while. It’s very simple stuff though, I wouldn’t use it for a whole website. In terms of design I do use AI to help guide and rephrase my thoughts when I go through the process, it doesn’t do everything but it helps. But I wouldn’t use it to code a whole website or even make a mockup, I’m not sure it even could generate a coherent mockup at this stage.
These days I mostly design for ProleWiki and acquaintances, so I’m lucky in that I can use whatever I prefer to use since I’m the only one using the design documents. I usually do my mockups on paper with super crude boxes lol, but because I’m the one implementing them, I don’t need them to look great. To me design is not only having ideas but also bringing it into the world; union of theory and practice and solving of the problem-solution dialectic. So I’m designing at every step of the way and trying not to overthink it and reinvent the wheel each time.
Btw wix is “Israeli”, if you can avoid using it at all.
I think what I enjoy most is unveiling the concept for the first time and gathering feedback. Seeing it all come together once you’ve correctly identified the problem too, and confirming that your shots in the dark were right.
Do you recommend any courses, books, or projects to help people learn design? Especially web and UI design
I’ve written some of my own here: https://criticalresist.substack.com/t/design
Otherwise much of it will be learned through practice and solving real problems. Design thinking is the fundamental basis of all design imo, it’s really where people should start. Then in each step, you can use certain tools to help achieve results.
If you are ready to join ProleWiki, we could definitely let you get started on designing stuff for real problems we face. Though just to clear that up, I’m not the one that decides who gets an account haha.
AI can also help, but it’s a crapshoot. Sometimes if you prime it correctly it can come up with amazing results, and sometimes it’s barely coherent. Tell the AI to act like a designer you hired as an advisor to help with X problem (describe the problem) and, still in the initial prompt, ask it to first tell you about the design thinking method and send that. It will explain it just fine, but the real value afterwards is going into each step individually, taking as much time as you need for each, and basically get the AI to pull you through from start to finish. To do that you need to send something (in the 2nd prompt) like “you are now going to help me through each step of the design process. We will go through each step one by one, taking as much time as we need every time, and I will let you know when I am ready to move on to the next step so there’s no need to ask or decide for yourself. I will decide when I’m ready to move on. Secondly, I don’t know anything about design, so I’m counting on you to guide me through everything and speak to me as someone who wants to learn, but simply doesn’t know”
In each step of the thinking process there are certain tools you can use, such as brainstorming sessions in the ideation step, or empathy mapping in the empathy/understanding phase. There’s no trick to it, you have to use the tool to become comfortable with it and only then will you be able to say if it’s prescribed for the problem you are solving or not. You can ask the AI to name these tools and methods and describe them to you too.
But like I said, solve real projects even with the AI. I’ve never liked fake projects because, well, you know they’re fake. You’re finished with them and they disappear. You can’t measure impact, and usually the problem of the project is given to you (or conversely you don’t have enough information to start with). To me, making things look pretty like you might see in visual or web design is secondary to the actual point, which is communicating something and solving a problem. The ribbon UI in the Office Suite for example is ubiquitous now, but the problem wasn’t “we want to make our UI look different and pretty so that it looks good on screenshots”, the problem was, “we’ve got too much shit to show the user and they have to look in sub-menus hidden in sub-menus hidden in sub-menus. How can we make that easier on them?”
The real skill of design tbh is twofold: verbalizing the problem, and then uncovering the solution.
I don’t think I’m quite ready to join prolewiki yet. I have a lot going on irl right now. Maybe soon.
deleted by creator
Learn how the color wheel works, this is the best video on the topic: https://www.youtube.com/watch?v=Qj1FK8n7WgY
then think about what colors communicate (or don’t communicate, always think of opposites) when picking exact colors. For example I like using pinkish hues in logos because it’s not a color you see often in this setting and so it catches the eye. It communicates you do things differently. I don’t know if I really believe in the meaning of color thing, e.g. red looks like fire and so red will make people angry, that kind of stuff. They say blue light calms people down but I hate blue so it has the opposite effect on me lol, I would go mad staying in a blue room
edit: one thing I am not sure is mentioned in the video. Color theory comes from centuries ago, where the medium was paint. Thus if you think about paint, saturation = adding more white paint to the mix. Brightness = adding more black paint to the mix. Value = adding more color pigment to the mix.
I found a YouTube link in your comment. Here are links to the same video on alternative frontends that protect your privacy:
What’s a designer bag? What is it about them that makes them designer?
oof well I don’t know much about the fashion world but from what I understand it’s supposed to mean that THE designer worked on it. The person who gave their name to the company. Now I think it’s mostly a marketing term to mean a higher-quality bag.